En el vasto mundo del desarrollo web, el lenguaje HTML es fundamental. El término “código HTML” es uno de los más utilizados dentro del ámbito de la programación y, generalmente, se define como el lenguaje que se usa para crear páginas web.
Pero la realidad es que va mucho más allá y conlleva un proceso un tanto complejo, aunque pudiera parecer por la cotidianeidad del internet.
¿Quieres saber más a fondo qué es el código HTML, cómo funciona y todo lo que conlleva este lenguaje de marcado? A continuación te lo explicamos.
¿Qué es el código HTML?

El código HTML (HyperText Markup Language), cuyo significado en español es Lenguaje de marcas de hipertexto, no es un lenguaje de programación, como suele pensarse. Se trata más bien de un lenguaje de marcado que es a través del cual se define la estructura de un contenido.
Otra forma de definirlo es como un lenguaje basado en etiquetas que define la semántica y la estructura de una página.
El hipertexto es lo que permite que se pueda navegar por medio de la red y dentro de las páginas web, pues facilita que al dar clic en un texto, llamado hipervínculo, puedas dirigirte a la siguiente página.
HTML está conformado por una serie de elementos que se emplean para enmarcar diferentes partes de un contenido, para que se observen o se comporten de una manera determinada. Por ejemplo, dar un formato diferente a una parte del texto o crear hipervínculos a otros sitios.
Este código se encarga de todo lo relacionado con la estructura de un sitio web, como secciones, encabezados, párrafos, etcétera.
Cómo surgió el código HTML

El código HTML y la web nacieron en paralelo, gracias a que, en 1989, el científico Tim Berners Lee requería trabajar y compartir documentos con otros profesionales, por lo que tuvo la idea de crear enlaces a los contenidos.
Así fue como Tim Berners propuso un novedoso sistema de hipertexto para compartir documentos y, en conjunto con Robert Cailliau, ingeniero en sistemas, creó la propuesta WorldWideWeb.
La primera versión de HTML estaba conformada por 18 etiquetas, mismas que sirvieron para que en 1990 se publicara la primera página web. 13 de esas 18 etiquetas se mantienen hasta ahora.
Ya para 1993, la Organización Europea para la Investigación Nuclear (CERN) liberó el código HTML para todas las personas.
Para qué sirven los códigos HTML

Principalmente, los códigos HTML se utilizan para crear y estructurar el contenido de las páginas web.
Pero los códigos HTML no solo brindan orden y organización a los contenidos y a la información que se encuentra en internet, sino que también sirven como enlace entre la información y los motores de búsqueda, como Google, Yahoo! y Bing.
Lo que hacen es indicarles a los navegadores web cómo tienen que leer la información que se encuentra en los sitios web para después presentarla a los visitantes.
Si una etiqueta HTML no está bien configurada, los navegadores pueden interpretarla de distintas formas. Por ejemplo, mostrar una página de error, quedarse en blanco (sin cargar), entre otras. Por ello, el código HTML debe estar bien estructurado y sin ambigüedades para que todo se muestre correctamente.
Código HTML, CSS y JavaScript

Estos tres elementos se complementan para crear una página web. El código HTML es lo que da la estructura a una página, mientras que el CSS (Cascading Style Sheets) es lo que determina cómo se van a presentar los elementos HTML. Por ejemplo, fuentes, colores, etcétera.
Si bien se pueden escribir o determinar los estilos dentro del código HTML, lo recomendable es que se haga uso de los archivos CSS para que haya una mejor organización y para aislar la estructura del estilo.
Finalmente, JavaScript se encarga de crear comportamientos dinámicos y conseguir mejor interactividad para brindar una óptima experiencia del usuario.
Gracias a JavaScript se puede decidir qué acción se desencadena cuando los usuarios hacen clic en un elemento de la página o si se desplaza a través de ella.
¿Cómo funcionan los componentes de un código HTML?

El código HTML no puede crear funcionalidades dinámicas por sí solo, pero a partir de él se pueden estructurar secciones, párrafos y definir atributos a través de etiquetas, las cuales son códigos cortos escritos en un archivo de texto que permiten la organización y presentación de contenido en una página web.
Una vez escritos, se guardan como un archivo HTML y se visualizan a través de un navegador, como Chrome, que interpreta y traduce el texto a una forma visible.
El código HTML funciona siguiendo una estructura y un conjunto de reglas definidas, donde sus componentes básicos son los siguientes:
Las etiquetas

Las etiquetas son fragmentos de código que se encargan de separar el texto normal del código HTML y que son procesados por los navegadores. Están hechas con algunos elementos específicos como:
- El carácter menor que "<", es decir, la etiqueta de apertura.
- La palabra o carácter que determina la etiqueta que se está escribiendo (por ejemplo "p" para un párrafo).
- El número de atributos HTML que se quiera emplear (por ejemplo "href" para un enlace).
- El carácter mayor que ">", que es la etiqueta de cierre.
Una característica importante de HTML es la capacidad de anidar etiquetas, lo que permite crear una jerarquía de elementos dentro de la página. Esta jerarquía ayuda a organizar el contenido y definir su estructura. Actualmente, existen más de 140 etiquetas HTML.
Los atributos

En HTML, los atributos aportan información extra a las etiquetas y se colocan siempre en la etiqueta de apertura.
Cuando se hace uso de un atributo se tiene que especificar el valor del mismo; puede aportar una cantidad exacta, una característica o algún otro elemento. Este valor se expresa entre comillas, después del signo “=”.
Algunos de los atributos HTML más utilizados son:
- Align: se refiere a la alineación. Puede contener valores como center, left, right o justify.
- Border style: es aquel que define el estilo de borde. Sus valores son solid, dotted, dashed, double, etcétera.
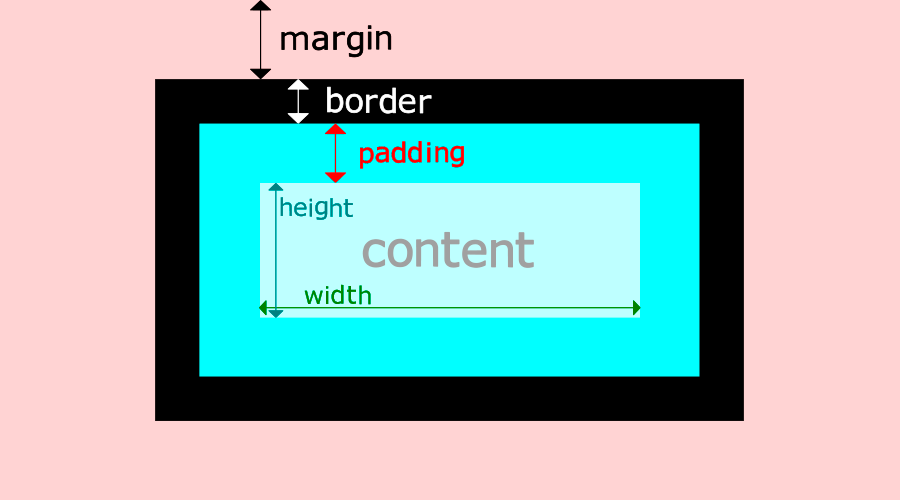
- Height: equivale a la altura. Por ejemplo, 10px, 12 em, etc.
Existen muchos atributos y, sin importar cuál se use, se tiene que escribir así:
Atributo= “valor”: se escribe el nombre del atributo, se coloca el signo igual (=) y se añade el valor entre comillas, todo dentro de la la etiqueta de apertura.
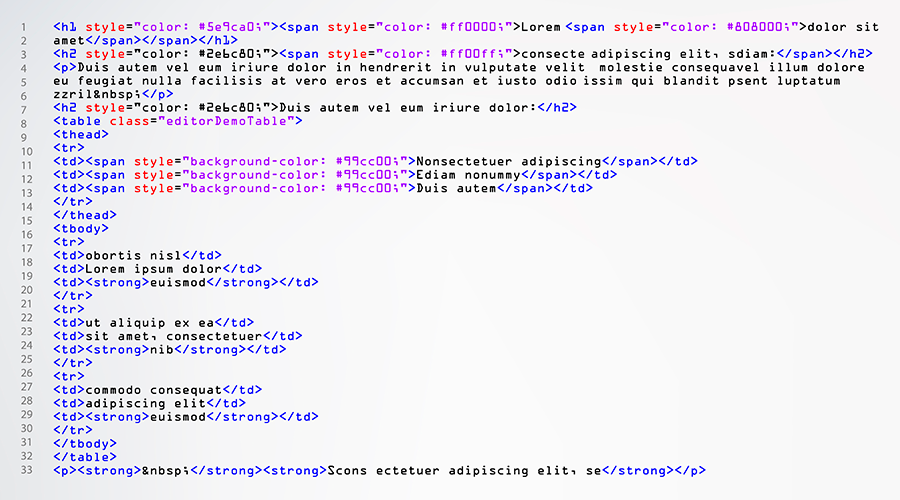
Por ejemplo, si se quiere tener un elemento estilo para añadir el color verde y la tipografía Garamond, quedaría algo así: <p style= “color:green;font-family:garamond” </p> y así se añadiría este atributo.
Lo que hacen los navegadores con esta información es leer los archivos html, tanto etiquetas como atributos, y mostrarlos a los usuarios. Las etiquetas muestran a los navegadores dónde inicia y dónde finaliza un elemento, mientras que los atributos se encargan de describir las características de un elemento.
Gran parte de los elementos tiene etiqueta de apertura y de cierre, pero hay excepciones, como los elementos vacíos. Estos no requieren etiqueta de cierre porque carecen de contenido. Por ejemplo: <img src= “ /” alt= “Image”>. Esta etiqueta contiene un atributo src, que especifica la fuente de origen de la imagen, y uno alt, que proporciona el texto descriptivo, pero no tiene contenido ni etiqueta final.
Lo anterior se debe a que su propósito principal es mostrar una imagen en la página HTML sin afectar directamente a otro contenido. Su objetivo es simplemente colocar o desplegar una imagen para que se visualice en la página web.
Todo atributo debe contener:
- Un espacio entre el atributo y el nombre del elemento
- El nombre del atributo y seguidamente el signo de igual (=).
- Comillas de apertura y de cierre
Por ejemplo si lo que queremos es colocar una imagen en nuestro sitio de internet dedicado nuestro atributo se vería así : <img src="internetdedicado.jpg" alt="Empresa con internet dedicado"> y arrojaría esto.
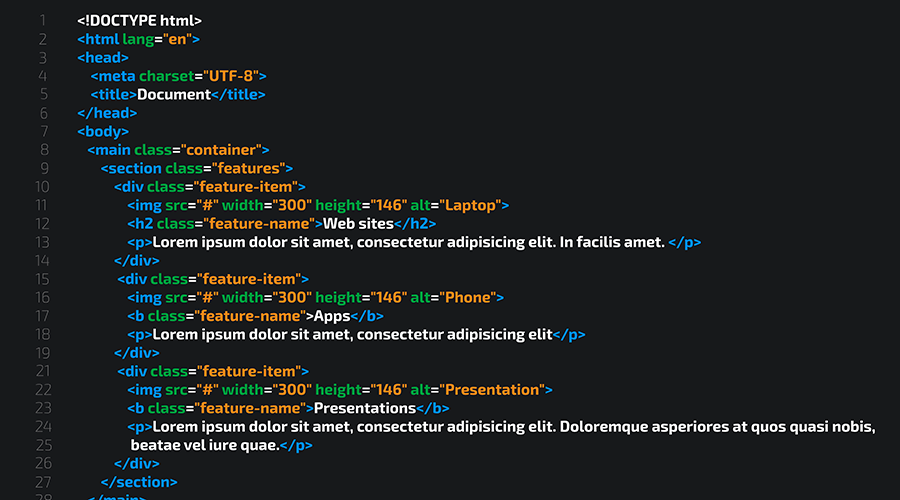
Estructura básica de los códigos HTML
Sin importar el tipo de documento que estés creando para tu página web, la primera línea de tu documento tiene que ser la etiqueta <!DOCTYPE html>, lo que va a permitir que el código pueda ser leído por cualquier navegador.
Las etiquetas básicas para crear un contenido en formato HTML son estas:
1. HTML

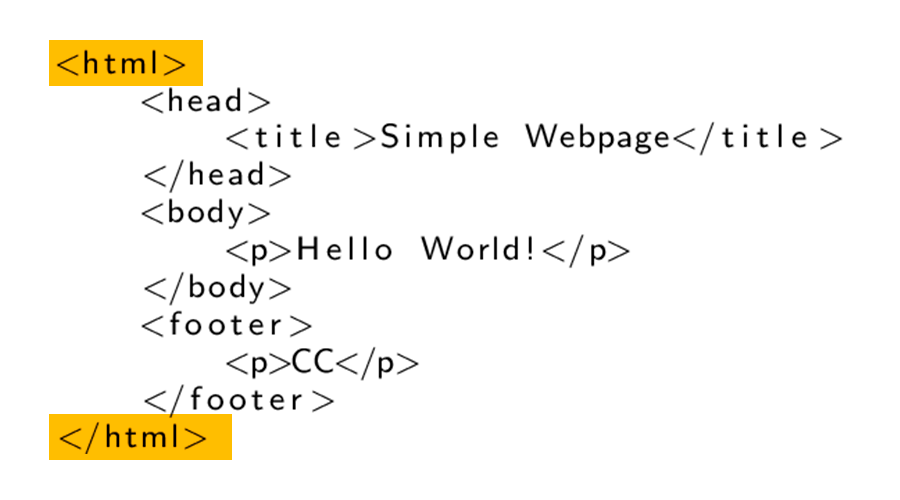
Parece obvio, pero se tiene que incluir la etiqueta <html> al inicio del documento para indicar a los navegadores que la página en cuestión contiene código HTML y sea leído de esa manera.
Teniendo esto en cuenta, el último elemento de nuestro documento tiene que ser </html>. Todo el contenido de la página web debe encontrarse entre estas etiquetas.
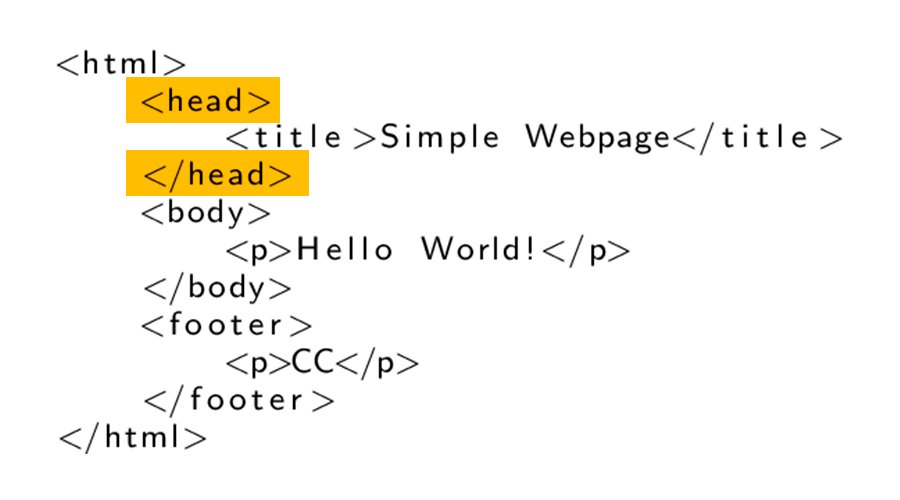
2. Encabezado

El encabezado tiene como objetivo principal incluir toda la información del funcionamiento de un sitio web.
Se marca a partir de la etiqueta <head> </head> y contiene elementos como título de la página, estilos, metadatos, entre otros elementos.
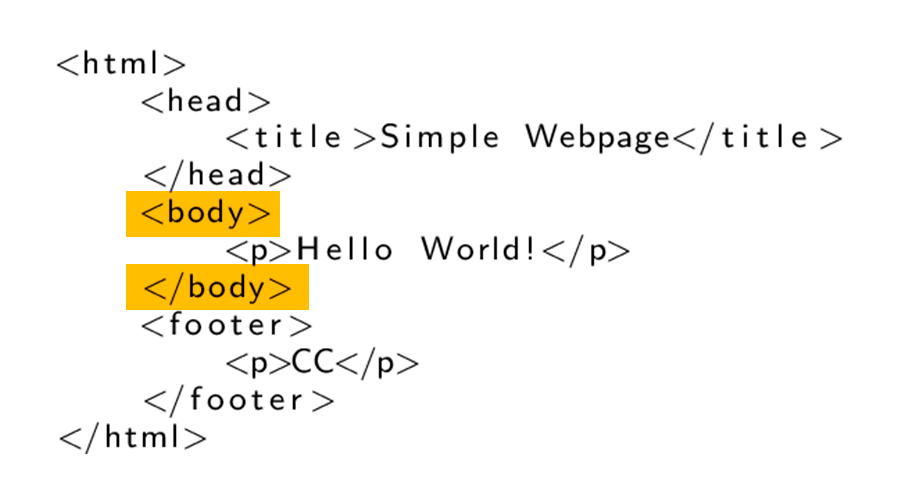
3. Cuerpo

En la etiqueta <body> tiene que ir todo el contenido o los elementos individuales de la página; por ejemplo, fotos, párrafos, formularios, videos o cualquier otra funcionalidad que desees añadir.
Por ejemplo, todo lo que has estado leyendo y visualizando a partir del primer elemento de este artículo de blog, forma parte del body.
Con estas tres etiquetas tienes listo el esqueleto de tu página web, pero la tarea no está cumplida al cien por ciento todavía, pues aún se tienen que añadir otras etiquetas para introducir texto.
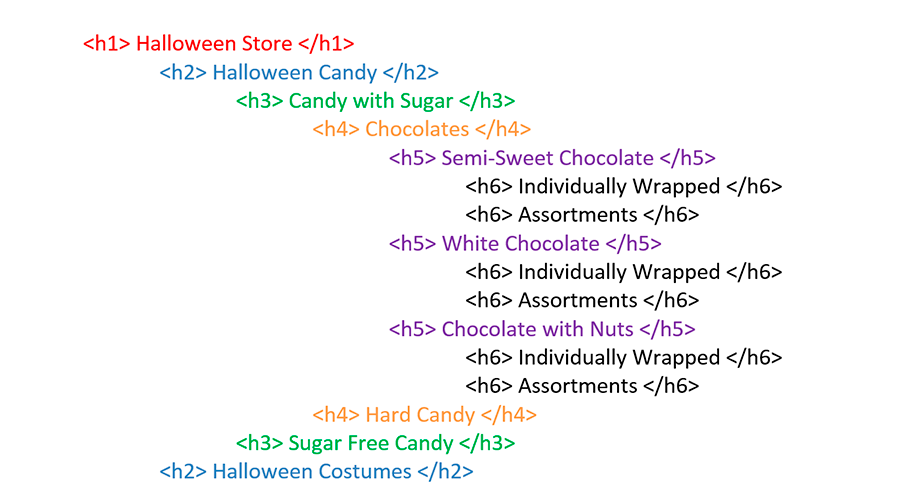
4. Títulos y subtítulos
Los títulos y subtítulos son muy importantes no sólo en cuanto a la estructura y distribución del texto de una página, sino también en cuanto a posicionamiento web, pues es lo que comunica a los navegadores los temas relevantes de una página.
Las etiquetas de títulos y subtítulos son <h1>, <h2>, <h3>, hasta el <h6>, y sirven para jerarquizar la información de lo más general a lo más específico. Por ejemplo:
<h1> este es el título </h1>
<h2> este es un encabezado de una sección </h2>
<h3> esta es una subsección </h3>
Lo anterior da como resultado:
Este es el título (H1)
Este es un encabezado de una sección
Esta es una subsección

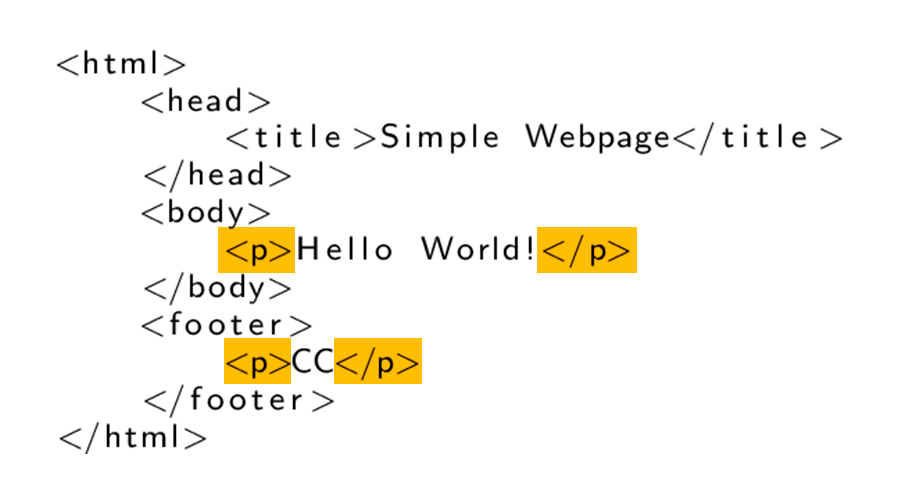
5. Párrafos

Los párrafos se señalan dentro del código HTML a partir de las etiquetas <p> </p> y son esenciales para organizar toda la información en texto en párrafos y añadir saltos de línea para que sea mucho más sencillo leer el contenido.
6. Imágenes

Como vimos en los componentes HTML, un elemento relevante dentro de cualquier página web y código HTML, son las imágenes, que se insertan a través de la etiqueta <img>. La cual puedes combinar con:
- El atributo src para indicar la ubicación de la imagen, es decir, en dónde provendrá.
- El atributo alt para otorgarle una descripción y que los navegadores lo lean y muestren esas imágenes en las búsquedas. Es la descripción de la imagen que se emplea para proporcionar información a las personas con discapacidades visuales que utilizan tecnologías de asistencia, como lectores de pantalla.
Aunque muchas veces se pase por alto, es bastante útil para el posicionamiento de la imagen, ya que es el texto que aparece cuando, por algún motivo, la imagen no puede ser cargada.
7. Listas e índices
Las listas e índices permiten organizar y presentar información ordenada y jerárquicamente en una página web.
Existen diferentes tipos de lista pero, dentro de todas, el cada elemento se representa con la etiqueta <li>:
<ol> es para listas ordenadas en donde los elementos se muestran de manera secuencial-
<ul> se utiliza para listas desordenadas.
Los índices por su parte, se utilizan para crear una lista de enlaces que permiten navegar dentro de la página web, y para crearlos se debe poner la lista dentro de el atributo <nav> y agregar a <li> un atributo <a> seguido de href. por ejemplo:
<nav>
<ul>
<li><a href="#seccion1">Sección 1</a></li>
</ul>
</nav>
8. Hipervínculos

Los hipervínculos sirven para insertar enlaces hacia otros sitios, por ejemplo, a tus redes sociales o cualquier otro sitio web con el que desees conectar tu página.
Se coloca a través de la etiqueta <a href=”https://sitioweb.com”> </a> y puedes agregar el texto que quieras que aparezca para enlazar al sitio. Solo tienes que añadir este texto después:
<a href=”https://sitioweb.com”> Visita nuestro Facebook </a> y se visualizará el enlace dentro del texto Visita nuestro Facebook.
Principales diferencias entre HTML y HTML5

El código HTML ha sufrido múltiples variaciones y actualizaciones desde su creación. Una de las principales actualizaciones fue el HTML5, que se dio a finales del año 2014.
HTML5 introdujo nuevos controles de formulario, etiquetas semánticas para describir contenidos, como <footer>, <article>, etcétera, entre otras novedades, por ejemplo:
La estructura del documento es diferente
Una de las grandes novedades es que HTML5 introduce nuevos elementos estructurales que mejoran la organización del contenido de la página.
Algunos de estos elementos incluyen <header>, <nav>, <section>, <article>, <footer>, entre otros. Estos elementos ayudan a los motores de búsqueda y a los desarrolladores a comprender mejor la estructura y la semántica del contenido.
Información multimedia
HTML5 ofrece elementos nativos para la reproducción de contenido multimedia, eliminando la necesidad de complementos o reproductores externos.
Los elementos <audio> y <video> permiten incrustar y reproducir archivos de audio y video directamente en las páginas web, brindando una mejor experiencia de usuario.
Se pueden incorporar gráficos y animaciones
HTML5 introduce el elemento <canvas>, que permite dibujar gráficos, crear animaciones y manipular imágenes de forma programática utilizando JavaScript. Esto ha facilitado el desarrollo de juegos, visualizaciones interactivas y aplicaciones gráficas avanzadas en el navegador sin depender de plugins externos.
Mejorar formularios web
Con este nuevo lenguaje se puede mejorar la capacidad de los formularios web al introducir nuevos tipos de campo, como <input type="date">, <input type="email">, <input type="url">, entre otros. También proporciona validación de formularios más avanzada y la capacidad de trabajar con formularios fuera de línea.
Mostrar el progreso de una tarea
A través de el elemento <progress> puede establecerse el valor actual del progreso de una tarea en un página web, lo cuál mostrará a los usuarios el avance, por ejemplo, de la carga de un archivo.
Almacenamiento local
Con esta nueva tecnología se introduce API de almacenamiento local, como localStorage y sessionStorage, que permiten a las aplicaciones web almacenar datos en el navegador del usuario. Esto ofrece la posibilidad de producir aplicaciones más rápidas y con capacidades offline.
Ventajas y desventajas del código HTML
El código HTML tiene puntos buenos y puntos negativos, como cualquier otro lenguaje informático. Primero veamos los pros y después los contras, para que sepas si es lo que necesitas.
Ventajas del código HTML

HTML es ideal para principiantes
HTML es un código con un marcado limpio y la curva de aprendizaje es realmente poco pronunciada, por lo que será sencillo de aprender y entender.
Una de las principales ventajas es que su sintaxis es clara y está compuesta principalmente por etiquetas y atributos, lo que facilita su uso.
Excelentes medios de soporte
Al ser un lenguaje muy utilizado, puedes encontrar fácilmente recursos y tutoriales en comunidades para resolver los problemas que se presenten. Por lo general, estos recursos son distribuidos por programadores experimentados, lo cual aporta la garantía de ser información confiable.
Es un estándar accesible
El código HTML es de código abierto y totalmente gratuito, el cual es ampliamente reconocido y aceptado en la industria, además de que se puede ejecutar en cualquier navegador, pudiendo acceder a él de manera sencilla, fácil y rápida desde diferentes dispositivos y plataformas.
Flexibilidad para estructurar contenido
HTML ofrece una gran flexibilidad para estructurar el contenido de una página web, puesto que permite definir encabezados, párrafos, listas, tablas, enlaces, imágenes y muchos otros elementos, lo que posibilita una amplia variedad de diseños y funcionalidades.
Complemento con otros lenguajes de programación
Una de las mayores ventajas del código HTML, es que se puede combinar fácilmente con otros lenguajes.
Como ya habíamos mencionado, puede complementarse con CSS (Cascading Style Sheets) para definir el aspecto visual de una página web, y JavaScript para agregar interactividad y funcionalidades dinámicas.
Pero también puede combinarse con PHP para generar interacción con bases de datos y con Phyton para desarrollar apps web robustas. Aunque estos lenguajes suelen ser un tanto más complejos.
Desventajas del código HTML

El código HTML es estático
La principal desventaja del código HTML es que por sí solo no permite crear diseños web altamente dinámicos.
Si deseas lograr diseños más complejos, animaciones o interacciones avanzadas, necesitarás combinar HTML con CSS y JavaScript, lo que puede requerir un conocimiento más profundo de estos lenguajes.
Además, no permite el manejo de base de datos sin complementos como SQL.
Tiene un aspecto variable
Algunos navegadores web pueden tardar en leer este código y hacer que el aspecto de las páginas varíe, según el navegador que se emplee, porque se trata de un lenguaje interpretado.
Por ejemplo, determinados navegadores pueden no leer las etiquetas más recientes si no reciben actualizaciones al respecto.
Funcionalidad limitada
Una gran desventaja del código HTML es que su funcionalidad es limitada. HTML es un lenguaje de marcado utilizado principalmente para estructurar el contenido de una página web.
Esto quiere decir que no está diseñado para realizar tareas complejas, como procesamiento de datos o interacciones sofisticadas. Para eso, se requiere el uso de otros lenguajes o tecnologías complementarias.
La curva de aprendizaje
Aunque HTML es un lenguaje sencillo de aprender para los principiantes, su dominio y la comprensión de las mejores prácticas pueden requerir tiempo y experiencia.
Además, el desarrollo web en general está en constante evolución, lo cual precisa mantenerse actualizado con las últimas tendencias y tecnologías.
Cómo optimizar el SEO con el código HTML
El SEO (Search Engine Optimization) es el conjunto de técnicas y estrategias que se utilizan para mejorar la visibilidad y posicionamiento de un sitio web en los motores de búsqueda, como Google, Bing, Yahoo, y otros navegadores de internet, a través del posicionamiento orgánico.
Con ayuda del HTML se puede lograr que los contenidos que se quieren posicionar sean más fáciles de encontrar por los motores de búsqueda.
Algunas de las prácticas que se pueden implementar son las siguientes:
- Optimizar el código para mejorar la velocidad de carga.
- Emplear etiquetas semánticas para una mejor accesibilidad y organizar el contenido de manera lógica.
- Usar los encabezados correctamente para que el contenido sea encontrado, especialmente los H1 y H2.
- Incorporar la etiqueta alt en las imágenes del sitio.
- Configurar URLs amigables que incluyan la palabra clave que se busca posicionar y que sea fácil de leer para los usuarios.
Es importante destacar que este es un proceso continuo y requiere de actualizaciones constantes, ya que los algoritmos de los motores de búsqueda evolucionan con el tiempo. Sin embargo, lo antes mencionado siguen siendo los elementos básicos que se deben considerar.
Conclusión
El código HTML es el lenguaje de marcado más relevante. Sin HTML, no existiría el internet tal como lo conocemos hoy en día.
Una de las ventajas de HTML es que te permite hacer pruebas de manera inmediata, pudiendo visualizar el resultado del código por medio del navegador web.
Lo mejor de todo es que es relativamente sencillo ir conociéndolo y entendiéndolo para crear páginas web estáticas, mismas que se pueden complementar con CSS (estilo) y JavaScript (funcionalidad) para darles dinamismo.